How to Get a UX Job was originally published on Springboard.
So you want to be a UX designer and figure out how to get a UX job? We’ve got some good news: now is the perfect time to begin a career transition. UX design is a highly paid field, and thanks to innovations in technology plus companies’ continued commitments to prioritizing positive customer experiences, it’s not going away anytime soon.
Just how lucrative is UX design? According to Indeed.com, the average salary for a mid-range UX designer in the U.S. was just around $93,000 per year in 2018. HR consulting firm Robert Half reports similar findings and anticipates that the mid-range salary will increase slightly for 2019, with pay for more senior positions averaging around $115,000.
This is an excerpt of Springboard’s free guide to UX design jobs. Download the complete guide here.
What Do You Need to Know About UX Design?
UX design is what makes products and websites customer-friendly and easy to use. It has a direct correlation with customer retention, which makes sense: if a customer has a good experience with your website, chances are they’ll come back rather than check out a competitor. The only thing a company likes better than traffic is repeat traffic.
In addition to boosting traffic, strong UX can reduce customer acquisition and customer service costs, saving companies money in the long run. And companies are taking note.
Today more than ever, businesses are turning to their UX teams to keep their customers happy, engaged, and coming back.
The result? Increased demand for UX designers. Robert Half reports that “user experience designer is one of the most in-demand creative industry jobs right now” and Glassdoor ranked it among the 50 Best Jobs in America based on high job satisfaction rates, strong hiring opportunities, and competitive pay. We told you UX was a great field…
Whether you’re a freshman in college trying to figure out what field of study is best for you, a seasoned exec looking for a career change, or a recent high school grad wanting to enter the workforce immediately, this guide will lay out what you need to know about how to get a UX job. Let’s start with education.
Education
The good news just keeps on coming: you don’t need a degree in UX or design to become a UX designer. In fact, you don’t necessarily need a degree at all. Many UX designers are self-taught or learned the required hard skills through courses like Springboard’s UX design bootcamp.
While you may not need a university degree in UX, there are certain professional and educational backgrounds that can help. After talking to hiring managers, Springboard designed the UX Career Track with four related fields in mind:
- Visual design
- Coding
- Marketing
- Research
Perhaps you’re a graphic designer and want to learn UX so you can better understand the needs of your target audience. Or maybe you’re a coder looking to speak the language of your UX team. You could be a digital marketer seeking to understand how your UX team operates so you better align on projects. Or maybe you’re an academic researcher and would like to learn the science behind UX so you can apply your research knowledge to the digital world.
Soft Skills
Soft skills are innate skills that are more akin to street smarts than books smarts. They can also be called people skills or interpersonal skills. Examples include small talk, generally strong communication, and leadership. They’re often harder to come across than hard skills, which can be studied and learned. While soft skills can’t always be learned, they can certainly be honed.
Good UX designers typically share a variety of soft skills, including empathy, curiosity, passion, and good time management. They are usually good problem-solvers: they enjoy identifying problems and finding solutions. They are detail-oriented, receptive to feedback, and hungry to learn new things, whether it’s user behavior, design techniques, or new tools.
Now let’s talk hard skills, which can be easier to master than soft skills.
Hard Skills
Hard skills are teachable abilities. They are skills you can study and master and they can be measured. Remember that calculus test you studied for in high school? That was an example of learning a hard skill.
When it comes to UX, you should have an understanding of key visual and user experience skills. Knowing basic coding and design programs is also important. UX designers typically share the following hard skills:
User Research
At the heart of user experience is consumer behavior. Your first step with UX design should be finding out who your target market is and what motivates them. What are their likes and dislikes? Think about why they would use your product, whether it’s a physical product or a website: what problem is it solving for them? What need is it satisfying?
UX designers (and UX researchers) employ a mix of qualitative and quantitative research methods in order to get to know their target market. These methods can include observation, interviews, surveys, and focus groups. If you don’t understand the behavior of your target users, you can’t efficiently design a product.
Personas and Empathy Maps
Many UX teams create user personas and empathy maps to summarizing user research in a digestible format and illustrate their target markets.
Personas are fictitious people who represent large groups of users. They make the task of communicating how users will use the product much easier by creating a compelling story for why certain features should be built or adjusted. A persona includes demographic information such as gender, age, marital status, location, and education. It can also include additional factors such as life goals, common problems, and more.
Empathy maps help designers understand how other people think and feel and are often the direct result of a focus group or survey. They help bridge the gap between personas and design concepts. These maps break down the thoughts and feelings of users into different sections:
- What they say: direct quotes from the interview or survey.
- What they do: during the interview, what does the user physically do?
- What they feel: capturing the user’s emotional state. This is usually represented as an adjective followed by a short sentence.
- What they think: representing what the user is thinking about during the survey or interview. What non-verbal cues is the user giving off?
Ideally, empathy maps should incorporate actual quotes from the research sessions.
Storyboards and User Stories
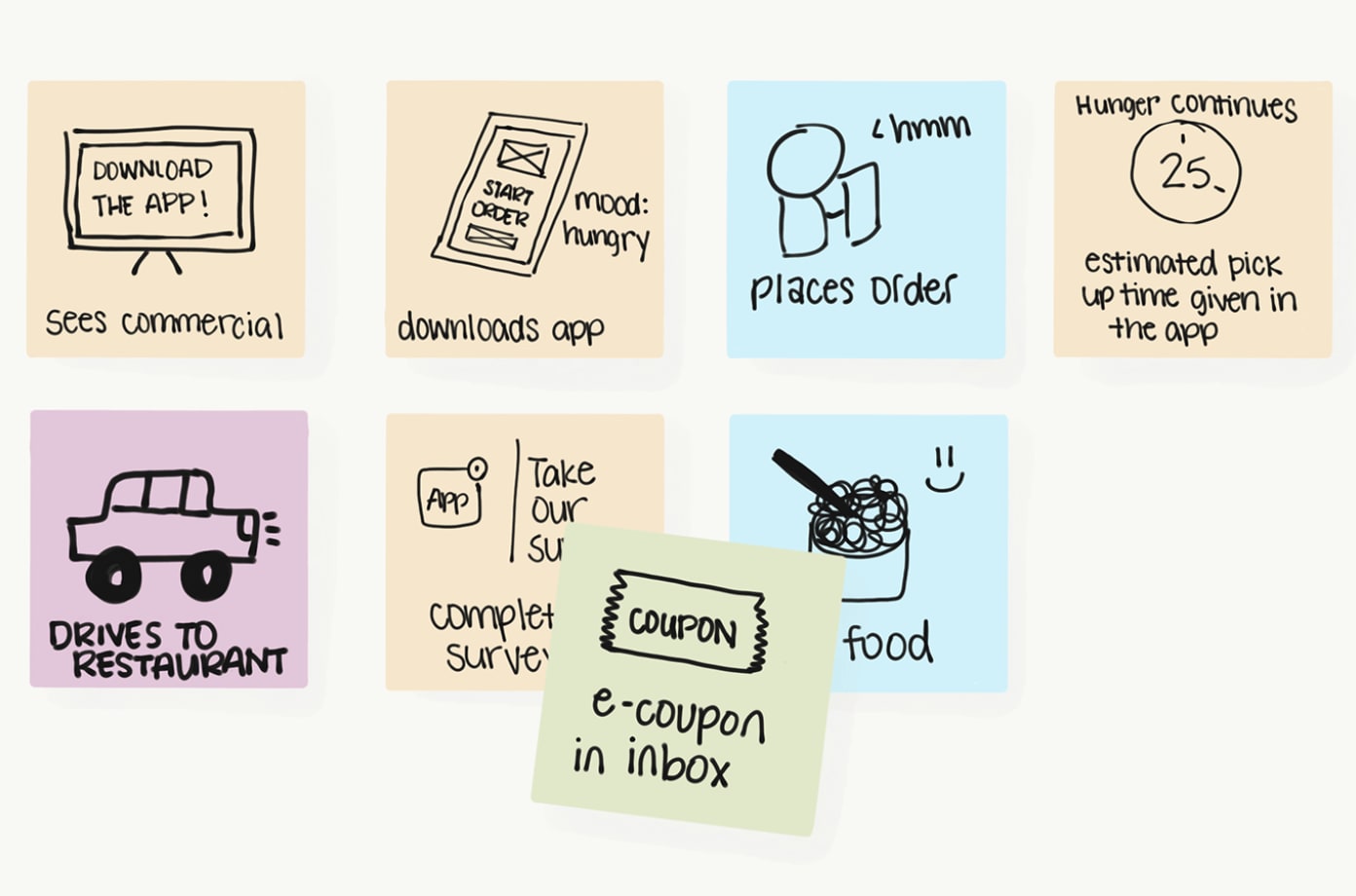
In the world of UX, storyboards are visual representations of how people interact with a product. They typically start with a backstory about what led the protagonist to need a product and then map out how the character goes about using it. These drawings don’t need to be complex—even stick figures will do—but they need to describe the entire process and scenario.

(Source: NN/g)
A user story differs from a storyboard as it’s from the perspective of the character interacting with the product. The user story is usually phrased as “I want to [insert need] so that I can [insert action].” For example: “I want to buy an Apple TV so I can stream videos from my iPad to my television.”
A news website might create a user story like this one for a “news junkie” persona: “I want to see new headlines on the top of the website about three times a day so that I can stay up on all the latest happenings in the world.”
Information Architecture and User Flows
The Information Institute defines information architecture as “the practice of deciding how to arrange the parts of something to be understandable.” It enables users to understand where they are and where the content they are seeking is located. Think of information architecture as the architecture of a house, but rather than laying out the floor plan of a home, you’re laying out the floor plan of a website.
Users flows illustrate how a user should best navigate a site. Technopedia defines a user flow as “the description of a set of tasks that a user must do to complete some process. In IT and on the Web, professionals might analyze user flows to try to make websites or technologies more consumer-friendly, and to understand the goals of the user as well as the goals of the company or other party that the Web project serves.”
Sketches and Wireframing
In addition to research, sketching and wireframing are the components most often associated with UX designers. Before building a site, UX designers typically draw out an idea of what a product will look like, how it will function, and how a user will interact with it. Sketches help translate a designer’s idea to other project stakeholders in an easy-to-understand format.
Wireframes (see an example here) are a more refined version of sketches. With wireframes, designers use placeholders for text and images and allow for the planning and organization of content, as well as functions. While wireframes can be done with pencil and paper, many UX designers create wireframes through programs such as Sketch, Balsamiq, and Illustrator.
Design Software
A UX designer needs to know how to work with graphic design software so he or she can create wireframes, prototypes, and more. Adobe Photoshop, Illustrator, and Sketch are three of the most popular programs and it’s recommended that UX designers have a firm grasp of each.
Other popular programs include:
- InDesign
- GIMP
- Inkscape
- CorelDRAW
Visual Elements
It’s imperative that UX designers have a grasp on visual design theory so they can understand how and why a user will react to a specific design. UX designers should have a firm grasp of:
- Layout
- Color
- Typography
- Icons
- Images
- Fonts
- Lines
- Color
- Shapes
- Images
- Space
- Design theory
- Visual hierarchy
It’s also helpful to have an understanding of the Gestalt Principles. These principles are widely used by designers (particularly website designers) to engage their target market and are guided by five points:
- Proximity: Objects that are close in proximity to one another will appear as a group, no matter what shape or size the objects are.
- Similarity: Objects that are visually similar (e.g., same shape, size, color, etc.) will be grouped together in the observer’s mind.
- Good Continuation (Continuity): This occurs when your eye seamlessly transitions from one object to another.
- Closure: This occurs when you perceive an object as whole even when it isn’t. For example, you may look at a semi-circle and understand that it’s one half of a full circle. You see the full circle because your perception fills in the missing piece and makes the circle whole.
- Figure/Ground: When you look at a picture, you’re able to separate figures from their backgrounds thanks to colors, size, contrast, information hierarchy, and more.
Mood Boards
Mood boards, or inspiration boards, are a good way of representing visual design: they enable you to play around with colors, fonts, and more to explore how you want your final product to look. Think digital or physical collages. Mood boards are often shown to clients during initial pitches to help them envision the final outcome of a project.
User Interaction Design
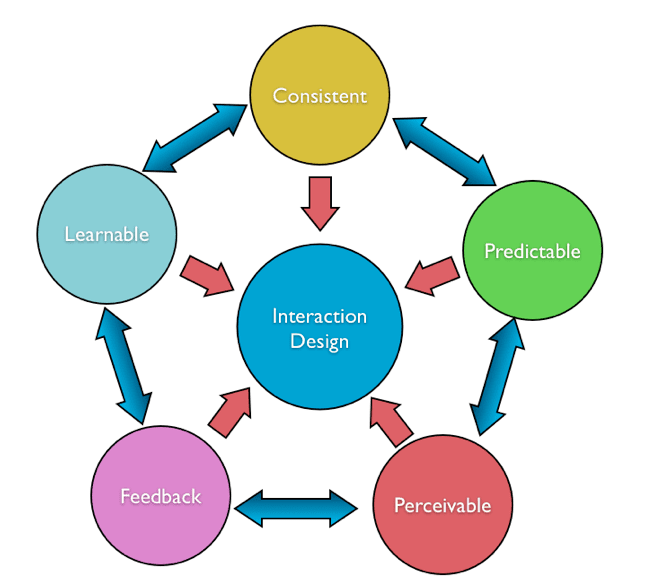
The Interaction Design Association says that interaction design (IxD) “defines the structure and behavior of interactive systems. Interaction designers strive to create meaningful relationships between people and the products and services that they use, from computers to mobile devices to appliances and beyond.”

(Source: Vervesearch)
While some companies have a designer dedicated to interaction design, most group it within their UX teams. User interaction design is focused specifically on the interface—if UX design is the “why,” IxD is the “how.” How will the user move from screen to screen? How will the button work? Will the interaction use a button, or a swipe, or a voice command?
IxD typically incorporates animation and thus can require some coding knowledge.
Coding
A UX designer doesn’t need to know how to code at an expert level, but competence in HTML, CSS, and JavaScript can come in handy and make you stand out from the competition. Especially as more and more people enter the field of UX design.
Knowing how to code will also help you to set realistic goals when devising a project; you’ll know what can be done and what’s impossible. It will also help you better communicate with the development team—you’ll speak the same language! And lastly, if you know how to code you can be more self-sufficient: if need be, you can quickly throw together a prototype idea rather than wait for a developer to do it for you.
Prototyping and User Testing
When a product’s design is near completion, UX designers or developers will create a prototype, which is a primitive version of the final product. Prototypes are fluid and can be edited based on user feedback. Prototypes are important because they help people (such as stakeholders) better visualize how the final product will look and function. They are also used to test the flow of design and gather feedback, both from internal and external parties, before constructing the final product.
The Day-to-Day
Once a UX designer has honed his soft skills and mastered the necessary hard skills, he can get to work. UX designers work most closely with the product, engineering, and marketing teams. As with any job, the UX designer’s average day varies greatly depending on the industry, and project, and role (we’ll get to different UX roles next). There are, however, some common threads.
In general, a UX designer’s job is to leverage user insights to craft the way a person will experience a product from start to finish. A UX designer’s job can typically be broken down into three main categories:
- Research: Consumer behavior is at the heart of UX design and the first step of any new project should be finding out as much as possible about the target market. Who are they? What motivates them? How can your product help them? If you don’t understand who your market is and why they need your product, you can’t design a good product.
- Design: Once a UX designer has a firm grasp on the target market, he or she can begin the design process. The early phase of the design process typically involves sketching (either with pen and paper or through a design program); the goal is to transition the initial idea into a more tangible product (or prototype) that can be shared with others.
- Testing: When a prototype is ready, it will be shown to both internal and external parties. Prototypes are crucial for soliciting feedback from the target market on what works, what doesn’t, and what specifically could be improved. This feedback can be generated by simply observing how people interact with the product or via a more in-depth conversation.
Now that you have an idea of what UX design is, what soft skills and hard skills are required, and what a UX designer does all day, let’s see what advice the experts have on becoming a UX designer.
Expert Tips on How to Get a Job in UX
If you want to know how to get a UX design job, who better to ask then UX designers themselves. They were once in the same boat you are can let you know how they got to where they are today.
At Springboard, we’re fortunate to have a strong community UX mentors and outside experts. We asked them what tips they had for aspiring UX designers and here’s what they had to say:
Develop a Strong Portfolio
A strong portfolio is an imperative step in landing your first UX design job (and how to get a design job in general). Your portfolio should illustrate examples of your work, whether it’s from an internship, a “real” job, or even just made-up projects. It should tell a story about the what, the how, and the why for each project you feature. What problem did you solve? How did you approach solving that problem? Why do you solve it the way you did?
A portfolio helps you prove that you have what it takes to be a UX designer. Learn about building a stellar portfolio here.
Do the Work
A solid and diverse portfolio is one of the most important things you’ll need when applying for UX jobs, so the more real-world projects you can show, the better.
If you’re just starting out in UX design, try to find an internship (learn more about landing an internship in UX design). This will not only make you more attractive to potential employers, but will boost your portfolio as well. If you can’t find a suitable internship, consider volunteering on a part-time basis. Reach out to local non-profit groups to see if there’s anything you can do to help.
Network
Never underestimate the power of networking. PayScale reports that somewhere between 70 and 80 percent of jobs are found through networking. Not all jobs are publicly posted, so joining groups such as Dribble, Designer Hangout, IDFF, and even UX design Meetup groups can not only help you find a job but also connect you with mentors and others in the field who can help guide you.
Find a Mentor
While having a mentor is beneficial for any job, it’s particularly helpful for those breaking into a new field.
Springboard alum Aisha Butt relied on her mentors as she looked for her first job in UX research: “I reached out to both of them to get some insight into a project I had to share for a job interview and they had great information to offer, direction to give for what I should do, how I should prep, and I really really appreciated that,” she said. “Those relationships are definitely relationships I felt like I could leverage and really utilize to move forward in my career.”
Stay Up to Date With Trends
Technology is constantly evolving and the design world needs to keep up. Thus, it’s imperative for UX designers to stay abreast of trends. Subscribe to some blogs, bookmark a few sites, and try to read at least one new post every morning when you wake up. Check out some of our favorite blogs on UX design. And the Springboard blog’s UX design section, obviously.
What Are the Different Types of UX Roles?
By now you should be well versed on how to get a UX job, so let’s switch gears and look at the different types of UX jobs, what their salaries look like, and what the top paying cities for UX designers are.
The typical path for a UX designer starts at a junior designer level and goes up to senior designer (although keep in mind these positions may have different titles depending on the company, which we’ll look at in a bit).
If you are just getting started in UX, you should be thinking about junior designer roles.
Junior Designer
A junior UX designer typically has less than three years of experience. This can be someone just out of school or someone who has switched careers but is in their first UX design job.

(Source: Glassdoor)
A junior UX designer salary ranges broadly, but the average for early 2019 is approximately $81,000.
The majority of junior-level designer positions require internships and/or a UX portfolio. Having internship experience can help you get to the higher end of the salary range.
Mid-Level Designer
A mid-level UX designer salary also ranges widely, but the average for 2019 is approximately $93,000.
Mid-level designers typically have four to six years of professional design experience and their starting salaries vary by approximately $50,000.

(Source: Glassdoor)
Both tech and non-tech companies are currently recruiting heavily for mid-level UX designers, so if you’re a UX designer with a few years of experience, you’re in a great spot.
Senior Designer
Senior UX designer, UX lead, and UX principal are basically the same position, but can be referred to differently depending on the company. In order to reach this step, you should have six to 10 years of experience and typically have a defined UX specialty—mobile, web, or internet of things, among others.
Senior UX designers are often brought in when companies are looking to rebrand their site or launch a new platform. In 2018, there was an increase in demand for senior designers; this trend is expected to continue in 2019, with companies increasingly recruiting freelance or contract UX designers for specialized projects or tactical design positions.
Senior UX designers are expected to require little to no training and thus hit the ground running. The average senior UX designer salary in 2019 is around $113,000, but can range anywhere from $79,000 to $160,000.

(Source: Glassdoor)
Alternative Titles for UX Design Roles
The above represents the typical path in UX design, but other jobs (and different titles) exist. Sometimes a UX designer can be referred to as:
- Experience designer
- Interaction designer
- Information architect
More experienced UX designers can also be referred to as:
- UX strategist
- UX product manager
- UX architect
- UX analyst
We told you that research is a critical aspect of any UX position, but there are also UX jobs that focus solely on UX research and usability, UX jobs that focus on coding, and UX jobs that cover content strategy. Please refer to our UX Career Guide [insert link] for a more thorough overview of these positions.
As with any career, UX designer salaries vary greatly depending on experience and location. As of March 2019, the top-paying cities (and average salaries) for UX designers were:
- Seattle, WA: $145,000
- San Francisco, CA: $108,000
- Los Angeles, CA: $104,000
- New York, NY: $95,000
- Boston, MA: $94,000
Final Thoughts
UX is a growing, lucrative field thanks to innovations in technology and employers’ commitment to giving customers a positive brand experience.
If you want to get a job in UX, keep the following in mind:
- Be empathetic
- Be curious
- Learn the key design elements and programs
- Learn basic coding
- Build a great portfolio
Hopefully, this post was helpful to those wondering how to get a UX job. If you want more guidance, consider Springboard’s UX Career Track, a self-paced, mentor-led bootcamp with a job guarantee. It comes with weekly one-on-one mentorship from your own UX design expert and consistent career coaching to help you find your dream job.
The post How to Get a UX Job appeared first on Springboard Blog.





